Hôm nay mình xin được giới thiệu cách coding Laravel với Sublime Text Editor và tận dụng các package của nó để code nhanh hơn.
Đối với những bạn chưa code với Sublime Text bao giờ thì tải tại trang chủ https://www.sublimetext.com/3 và cài đặt.
Việc tiếp theo là cài package control. Package control là nơi tập trung các package, ở đây có mọi thứ mà các bạn cần. Trang chủ https://packagecontrol.io/
Table of Contents
- Cài đặt package control cho sublime text
- Cài đặt package cho sublime text
- 1. LaravelDumpMan
- 2. Laravel Blade Highlighter
- 3. Laravel 5 Snippets for Sublime Text
- 4. LaravelCollective HTML Form Snippets
- 5. Laravel Forms Bootstrap Snippets
- 6. Blade Snippets
- 7. Laravel Helper Completions
- 8. Bootstrap 3 Snippets
- 9. DocBlockr
- 10. Apache Conf Syntax Highlighting
- 11. SublimeLinter và SublimeLinter-php
- 13. DeleteBlankLines
- 14. Autoprefixer
- 15...
- Một số mẹo khi xài Sublime Text
- 1. Format code
- 2. Comments
- 3. Mở một file nhiều lần
Cài đặt package control cho sublime text
Các bạn nhấn tổ hợp phím  )
)
ctrl + ` hoặc View→ Show Console sau đó copy đoạn code sau vô (đoạn code trên trang chủ mình copy về import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)import urllib2,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
Sau khi install package control xong kiểm tra xem 
Sublime Text⇒ Preferences ⇒ đã có Package Control hay chưa, nếu có là ok rồi còn chưa thì bạn tắt Sublime Text rồi mở lại, nếu vẫn chưa có thì thử cài lại lần nữa cũng được Cài đặt package cho sublime text
Sublime Text⇒Preferences ⇒ Package Control⇒ Install Packagehoặc
Nhấn tổ hợp
Ctrl + Shift + P để mở list command, tìm kiếm Package Control: Install Package và nhấn Enter⇒ chờ 1 chút cho nó load các danh sách package. Sau khi danh sách các package load xong gõ từ khóa vào để tìm kiếm package mình cần, chọn và
enter để cài đặt, có 1 số package sau khi cài cần restart Sublime Text mới có hiệu lực nha.1. LaravelDumpMan

Gói này dùng để debug rất tiện, thay vì gõ dd('test') thì chỉ cần bấm F1, dd($result) thì double click vào biến nhấn F1.
2. Laravel Blade Highlighter
Với sự ra đời của Blade View Engineer nên đuôi mở rộng *.blade.php không 1 IDE hay Editor nào hiểu nổi mà đưa về PHP file hết. Vì vậy code Laravel bắt buộc phải cài package này, hiện đã có 178K lượt tải
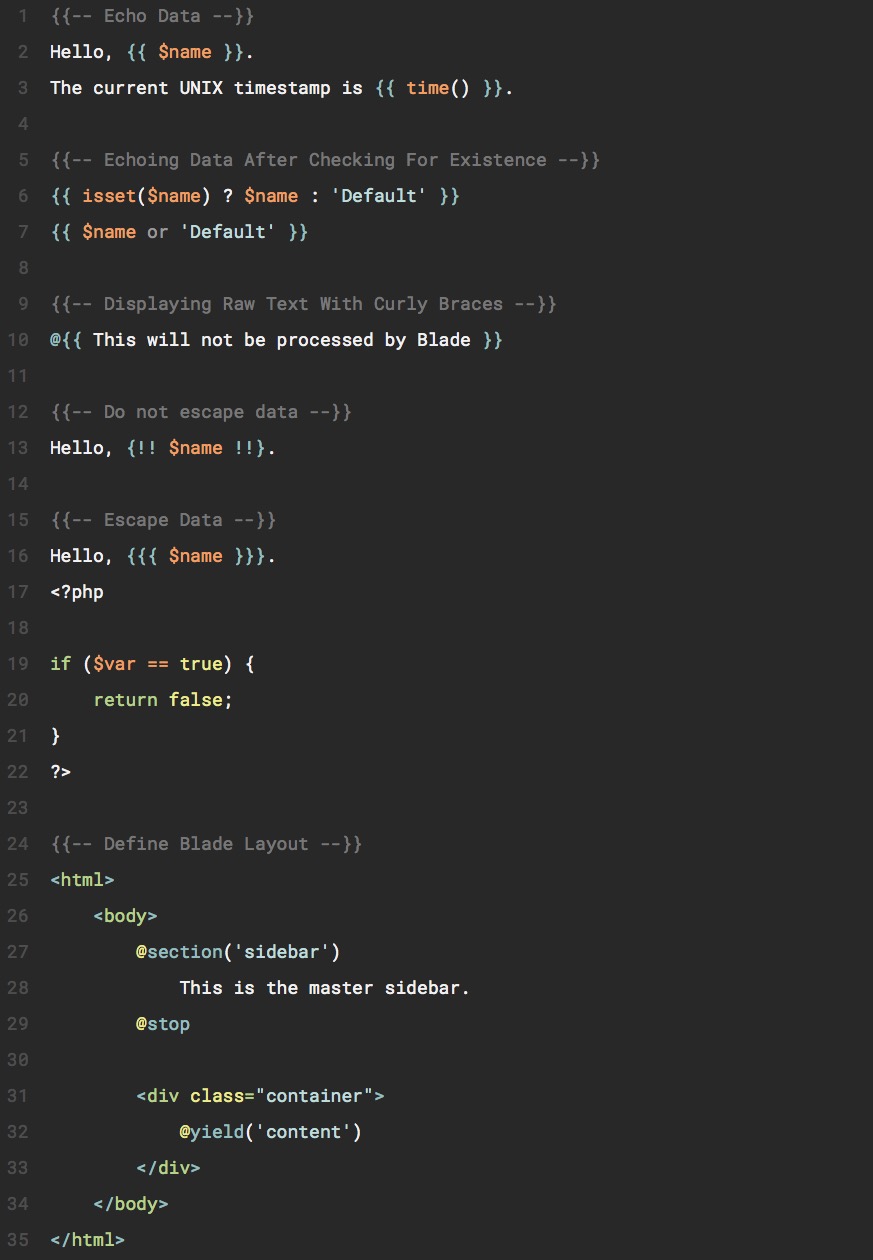
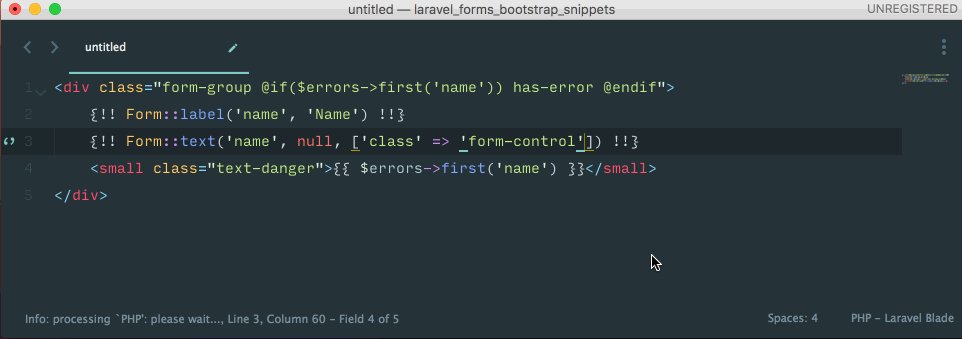
Sau khi cài xong thì restart Sublime Text để package có hiệu lực. Dưới đây là hình ảnh khi chưa cài package

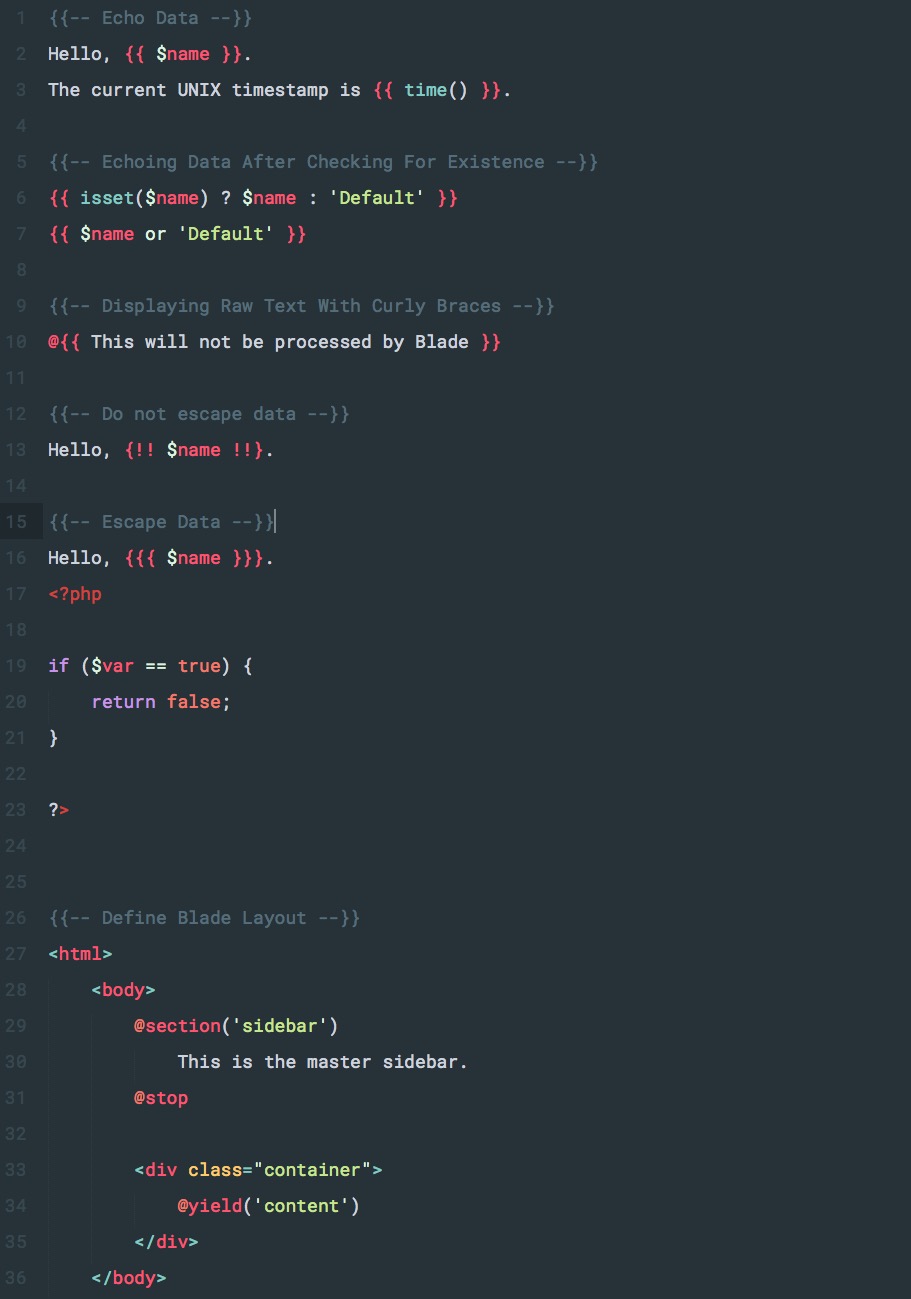
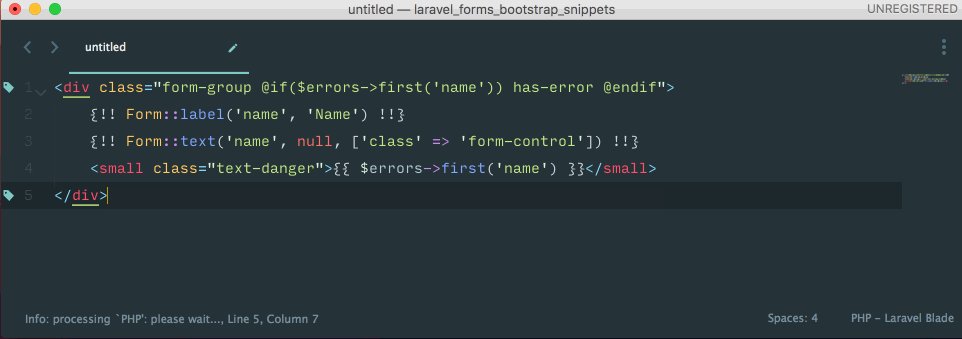
Còn đây là sau khi cài, với việc phủ màu sẽ dễ nhìn hơn khi code phải k nào 

3. Laravel 5 Snippets for Sublime Text
Phải nói đây là 1 package tuyệt vời, xài rất đã  . Bây giờ việc code đã trên nên rất chi là "phỏe re" hehehe. Với cấu trúc {category}::{function name} rất tiện sử dụng, Ví dụ gõ Auth:: là nó ra hàng loạt bạn chỉ việc chọn chẳng hạng Auth::check()
. Bây giờ việc code đã trên nên rất chi là "phỏe re" hehehe. Với cấu trúc {category}::{function name} rất tiện sử dụng, Ví dụ gõ Auth:: là nó ra hàng loạt bạn chỉ việc chọn chẳng hạng Auth::check()
Dưới đây là các prefix hỗ trợ các bạn chỉ gõ những từ có prefix như trên là nó sẽ liệt kê ra cho mình chọn, nếu nó chưa ra thì nhấn phím Ctrl + Space
Auth
Blade //Chỉ sử dụng được trong file *.blade.php
Cache
Config
Console
Cookie
Crypt
DB
Event
Hash
Helper
Input
Log
Mail
Redirect
Relation
Response
Route
Schema
Session
Storage
View4. LaravelCollective HTML Form Snippets
Kể từ khi Laravel nâng cấp lên phiên bản 5.0. Laravel đã quyết định loại bỏ package HTML/Form ra khỏi core của mình, nhưng vẫn tiếp tục bảo trì và cung cấp cho người dùng cài đặt nếu cần. Chính vì sự tiện lợi của nó nên vẫn được yêu thích cho đến tận ngày hôm nay, cài package này cho Sublime Text này đồng nghĩa với việc bạn phải instal package laravelcollective/html trong Laravel , bạn có thể tham khảo bài viết HTML/Form Class not found error trong Laravel 5 của mình nếu chưa biết cách cài.
Sử dụng package này bằng cách gõ các từ khóa snippets dưới đây, và nhấn
tab hoặc Ctrl + space là ok.Trigger Text Output
formopen {!! Form::open() !!}
formclose {!! Form::close() !!}
formtoken {!! Form::token() !!}
formmodel {!! Form::model($user, []) !!}
formlabel {!! Form::label($for, $text, []) !!}
formtext {!! Form::text($name, $value, []) !!}
formtextarea {!! Form::textarea($name, $value, []) !!}
formpassword {!! Form::password($name, []) !!}
formhidden {!! Form::hidden($name, $value, []) !!}
formemail {!! Form::email($name, $value, []) !!}
formfile {!! Form::file($name, []) !!}
formcheckbox {!! Form::checkbox($name, $value, $checked, []) !!}
formradio {!! Form::radio($name, $value, $checked, []) !!}
formnumber {!! Form::number($name, $value, []) !!}
formdate {!! Form::date($name, \Carbon\Carbon\::now(), []) !!}
formselect {!! Form::select($name, $optionsArray, $defaultKey, []) !!}
formselectrange {!! Form::selectRange($name, $min, $max), [] !!}
formselectmonth {!! Form::selectMonth($name, []) !!}
formsubmit {!! Form::submit($text, []) !!}5. Laravel Forms Bootstrap Snippets
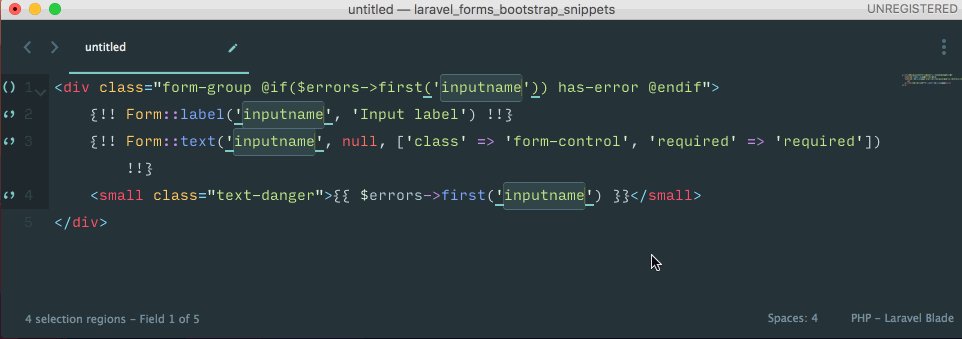
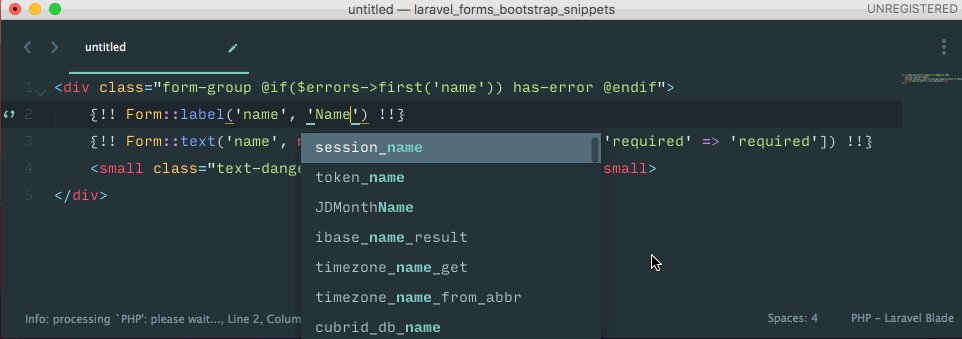
Laravel Collective Forms + Bootstrap Snippets for Sublime Text này tương tự như package số 4 ở trên, package này hỗ trợ bootstrap tức là ở trên nó sẽ ra một cái form gọn lỏn không có gì, còn package này sẽ ra đầy đủ html form theo style bootstrap
{!! Form::label('email', 'Email') !!} {!! Form::text('email', null, ['class' => 'form-control', 'required' => 'required']) !!} {{ $errors->first('email') }}

Dưới đây là danh sách snippets, hỗ trợ cả form horizontal
General
Form bootform
Form model bootformmodel
Inputs
Button bootbutton
Checkbox bootcheckbox
Date bootdate
Email bootemail
File bootfile
Hidden boothidden
Number bootnumber
Password bootpassword
Radio bootradio
Select bootselect
SelectMonth bootselectmonth
SelectYear bootselectyear
SelectRange bootselectrange
Text boottextarea
Textarea boottext
Horizontal inputs
Checkbox bootcheckboxh
Date bootdateh
Email bootemailh
File bootfileh
Number bootnumberh
Password bootpasswordh
Radio bootradioh
Select bootselecth
SelectMonth bootselectmonthh
SelectYear bootselectyearh
SelectRange bootselectrangeh
Text boottextareah
Textarea boottexth6. Blade Snippets
Các package ở trên cũng đã hỗ trợ kha khá Blade View Template Engineer rồi nhỉ  nhưng mình vẫn giới thiệu thêm package này nữa kaka, cài nhiều xài cho đã chứ chả chết chỉ ai phải không hê hê
nhưng mình vẫn giới thiệu thêm package này nữa kaka, cài nhiều xài cho đã chứ chả chết chỉ ai phải không hê hê 
Cái tên đã nói lên tất cả rồi phải k anh em nhỉ, chỉ hỗ trợ file  mà thấy cũng dễ nhớ, ví dụ
mà thấy cũng dễ nhớ, ví dụ 
*.blade.php thôi nhen. Còn key word để Sublime Text trigger thì quá trời trời luôn, anh em vào đọc xem rồi code vài bữa là thuộc liền @extends thì là ext, @layout thì là lay hỗ trợ if else foreach stack push ... loạn xì ngầu xài đã 7. Laravel Helper Completions
Đây là package dành cho các helpers function Laravel rất tiện, để viết helpers function cho riêng mình có thể tham khảo bài viết sau đây Tạo helpers function tùy biến trong Laravel 5, còn dưới đây là list helpers function mà package hỗ trợ
- array_add
- array_build
- array_collapse
- array_divide
- array_dot
- array_except
- array_first
- array_flatten
- array_forget
- array_get
- array_has
- array_last
- array_only
- array_pluck
- array_prepend
- array_pull
- array_set
- array_sort
- array_sort_recursive
- array_where
- app_path
- base_path
- config_path
- database_path
- elixir
- public_path
- resource_path
- storage_path
- camel_case
- class_basename
- class_uses_recursive
- data_get
- dd
- e
- ends_with
- head
- last
- object_get
- preg_replace_sub
- snake_case
- starts_with
- str_contains
- str_finish
- str_is
- str_limit
- str_plural
- str_random
- str_replace_array
- str_singular
- str_slug
- studly_case
- title_case
- trans
- trans_choice
- trait_uses_recursive
- action
- asset
- secure_asset
- route
- url
- secure_url
- abort
- abort_if
- abort_unless
- auth
- back
- bcrypt
- cache
- collect
- config
- csrf_field
- csrf_token
- dispatch
- env
- event
- factory
- info
- logger
- method_field
- old
- redirect
- request
- response
- rety
- session
- view
- value
- with
8. Bootstrap 3 Snippets
Package này hỗ trợ snippets twitter bootstrap css
Cách sử dụng: gõ
bs3-* là 1 list danh sách hiện ra cho các bạn tha hồ lựa chọn chẳng hạn bs3-row, bs3-panel, bs3-alert, nếu đã quen với css, components, ... của bootstrap rồi thì xài rất lẹ, trang chủ bootstrap cho bạn nào chưa biết: http://getbootstrap.com/ bản tiếng việt cho bạn nào k rành tiếng anh http://getbootstrap.com.vn/ 9. DocBlockr
Đây là package dùng để viết document rất thích hợp cho làm việc theo nhóm, dễ bảo trì hoặc đơn giản sau này đọc lại hiểu mình viết gì thôi 

Chỉ cần gõ 
/* hoặc /** nhấn tab hoặc enter là nó sẽ show ra document thích hợp, tùy theo vị trí đang gõ ở đâu10. Apache Conf Syntax Highlighting
Package này khi search trên Package Control là ApacheConf.tmLanguage nhé.
Package này hỗ trợ đọc các file:
Package này hỗ trợ đọc các file:
- .conf
- .htaccess
- .htgroups
- .htpasswd
11. SublimeLinter và SublimeLinter-php
Sau khi cài xong 2 gói này thì khi code bạn sai cú pháp sẽ tự động báo dấu chấm đỏ ở đầu dòng hoặc bôi đỏ đoạn code rất có ích với những bạn code láu như mình, thiếu chấm phẩy 1 cái thôi là mất cả mớ thời gian để tìm nó ở đâu..

13. DeleteBlankLines
Cài xong package này khi nhấn tổ hợp phím dưới đây sẽ xóa hết
Blank Line hoặc Surplus Blank Lines (Lưu ý phải bôi đen đoạn text cần xóa)Windows: - Ctrl+Alt+Backspace –> Delete Blank Lines - Ctrl+Alt+Shift+Backspace –> Delete Surplus Blank Lines OSX: - Fn+Ctrl+Option+Delete –> Delete Blank Lines - Fn+Ctrl+Option+Shift+Delete –> Delete Surplus Blank Lines Linux: - Ctrl+Alt+Backspace –> Delete Blank Lines - Ctrl+Alt+Shift+Backspace –> Delete Surplus Blank Lines
14. Autoprefixer
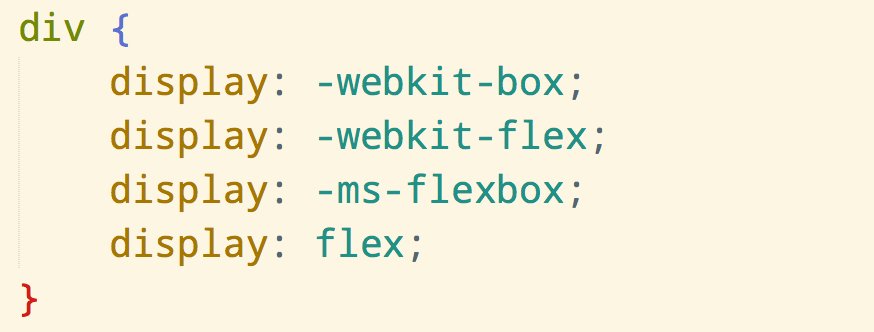
Đối với những bạn code CSS thì đây là 1 package hữu dụng. Để css áp dụng trên mọi trình duyệt bạn phải viết lại và thêm vào tiếp đầu ngữ, đây đúng là 1 công việc nhàm chán phải không nào, hơn nữa lại là những tay gà mờ css như dev thì khỏi phải bàn rồi.
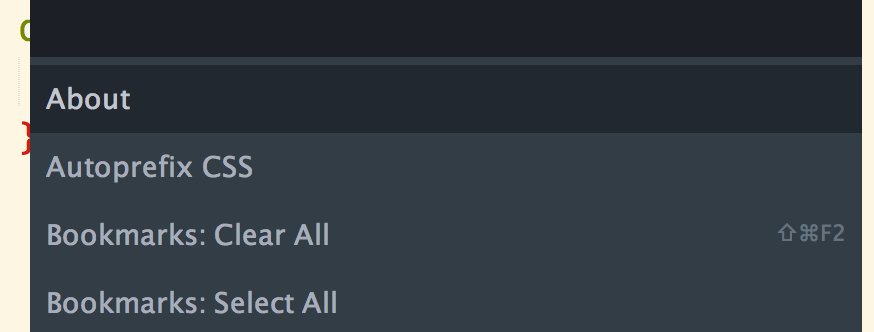
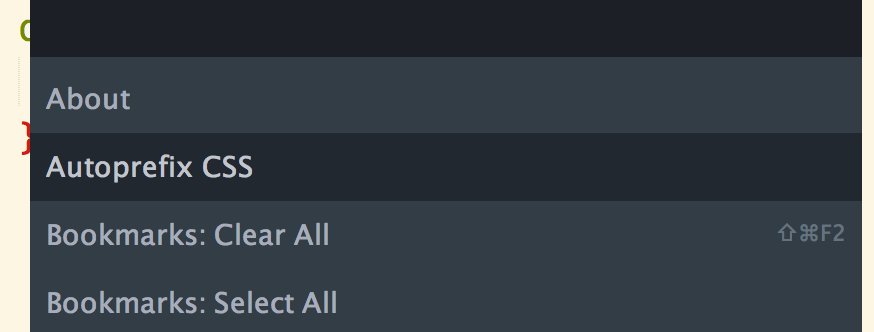
Sau khi cài xong package, mặc định nó sẽ hỗ trợ tất cả, kể cả IE 7. Tại file css, scss ... nhấn tổ hợp phím Ctrl + Shift + P gõ Autoprefix CSS và nhấn Enter là ok ngay.

15...
... còn nữa (mong các bạn bổ sung thêm cho mình)
Một số mẹo khi xài Sublime Text
1. Format code
Mình thấy là anh em rất khổ sở khi code, nhấn tab 3 4 5 lần rồi xóa vô thụt vào nhìn rất tội. Mấy bạn biết rồi đọc đến đây sẽ rất mắc cười phần vì mình đã từng hoặc không biết rằng tại sao lại có những người làm vậy. 
Format code là 1 hành động làm cho code đẹp hơn, thụt ra thụt vào ngay hàng thẳng lối, các bạn làm như sau:
Nó sẽ hiện ra 1 cửa số mới, bên trái là những key mặc định của sublime text bên phải là những key mình sẽ add thêm vô, hiện tại là như vầy:
Format code là 1 hành động làm cho code đẹp hơn, thụt ra thụt vào ngay hàng thẳng lối, các bạn làm như sau:
Sublime text ⇒ Preferences ⇒ Key BinddingsNó sẽ hiện ra 1 cửa số mới, bên trái là những key mặc định của sublime text bên phải là những key mình sẽ add thêm vô, hiện tại là như vầy:
[
]
Thêm dòng này vô:
{ "keys": ["ctrl+shift+r"], "command": "reindent" , "args": { "single_line": false } }[
{ "keys": ["ctrl+shift+r"], "command": "reindent" , "args": { "single_line": false } }
]
Từ giờ code thụt ra thụt vô thì chỉ cần nhấn Ctrl + Shift + R là đẹp ngay 
2. Comments
Khi comments đoạn code không cần thiết hay chú thích cho người sau xài các bạn hay dùng phím gì? Mình thì dùng
Ctrl + / miếtfunction getHTML(){
//đây là một function hay vô đối
foreach ($variable as $key => $value) {
# code...
}
# code...
// dưới này mát lắm, wifi mạnh code sướng
return $abc;
}
Điều này sẽ chẳng có gì cho đến một hôm chúng ta thay đổi 1 vài dòng code, thụt ra thụt vô không đều và format codenhư mẹo số 1 ở trên thì ôi thôi những dòng  rõ khổ hen.
rõ khổ hen.
// nằm im ru không format được
Nên mẹo này là chuyển từ  nhưng có cái là phải bôi đen text rồi nhấn nhen, chứ không được rồi chửi tui ah
nhưng có cái là phải bôi đen text rồi nhấn nhen, chứ không được rồi chửi tui ah 
Ctrl + / sang Ctrl + Shift + / vẫn là comment nhưng đẹp hơn, thanh tú hơn function getHTML(){
/*đây là một function hay vô đối*/
foreach ($variable as $key => $value) {
# code...
}
# code...
/*do chàng trai khôi ngô tuấn tú viết*/
return $abc;
}3. Mở một file nhiều lần
Trong code của bạn có function a gọi đến function b, khổ nỗi thằng nằm đầu thằng nằm đít chả nhẽ kéo lên kéo xuống rồi so sánh các kiểu. Mẹo ở đây là mở file đó nhiều lần bằng cách
File ⇒ New View into File rồi chỉnh sửa nha.
... còn nữa
Các bạn có gì cần bổ sung hay nhận xét gì để lại comments để mình hoàn thiện bài viết nhen 


0 nhận xét: