1. Tạo form đăng ký thành viên với Modal Bootstrap
Để tiện việc Support thì mình sẽ hướng dẫn cách Validate form đăng ký thành viên có tên làmodal.php với nội dung như sau.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
| <!DOCTYPE HTML><html> <head> <title>Bootstrap Validation</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="http://freetuts.net/public/cdn/bootstrap/v3.3.6/css/bootstrap.min.css" rel="stylesheet"/> <script language="javascript" src="http://freetuts.net/public/cdn/jquery/jquery-2.2.0.min.js"></script> <script language="javascript" src="http://freetuts.net/public/cdn/bootstrap/v3.3.6/js/bootstrap.min.js"></script> <style> .row{ margin-bottom: 10px; } </style> </head> <body> <div class="container"> <!-- Button --> <button class="btn" data-toggle="modal" data-target="#myModal">Popup</button> <!-- Modal --> <div id="myModal" class="modal fade" role="dialog"> <div class="modal-dialog"> <!-- Modal content--> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">ĐĂNG KÝ THÀNH VIÊN</h4> </div> <div class="modal-body"> <div class="row"> <div class="col-md-5">Username</div> <div class="col-md-7"> <input type="text" id="username" /> </div> </div> <div class="row"> <div class="col-md-5">Password</div> <div class="col-md-7"> <input type="text" id="password" /> </div> </div> <div class="row"> <div class="col-md-5">Email</div> <div class="col-md-7"> <input type="text" id="email" /> </div> </div> <div class="row"> <div class="col-md-5">Fullname</div> <div class="col-md-7"> <input type="text" id="fullname" /> </div> </div> </div> <div class="alert alert-danger hide"> </div> <div class="alert alert-success hide"> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" id="register-btn">Đăng ký</button> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> </body></html> |
Bạn cần chú ý đoạn code HTML sau:
1
2
3
| <div class="alert alert-danger hide"></div> |
hide.Và đoạn code HTML sau:
1
2
3
| <div class="alert alert-success hide"></div> |
2. Tạo file xử lý truy vấn CSDL
Bây giờ ta cần tạo một fileregister.php để validate thông tin username và email trong CSDL xem đã tồn tại hay chưa, sau đó trả kết thông báo thành công hay thất bại để biết được thông tin hợp lệ hay không.Trong file này chúng ta sẽ thực hiện 6 bước. Nhưng tóm lại bạn sẽ thực hiện 2 bước chính đó là validate data và insert data.
Trước tiên ta cần tạo một database
demo và một tables users như sau:
1
2
3
4
5
6
7
8
9
10
11
12
| CREATE DATABASE `demo`;USE `demo`;DROP TABLE IF EXISTS `users`;CREATE TABLE `users` ( `username` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL, `password` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL, `email` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL, `fullname` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; |
register.php như sau:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
| // Biến trả kết quả về cho người dùng// dựa vào key error để nhận biết có lỗi hay không$errors = array( 'error' => 0);// BƯỚC 1: LẤY THÔNG TIN$username = isset($_POST['username']) ? trim($_POST['username']) : '';$password = isset($_POST['password']) ? trim($_POST['password']) : '';$email = isset($_POST['email']) ? trim($_POST['email']) : '';$fullname = isset($_POST['fullname']) ? trim($_POST['fullname']) : '';// BƯỚC 2: VALIATE THÔNG TIN ĐƠN GIẢNif (empty($username)){ $errors['username'] = 'Bạn chưa nhập tên đăng nhập';}if (empty($password)){ $errors['password'] = 'Bạn chưa nhập mật khẩu';}if (empty($email)){ $errors['email'] = 'Bạn chưa nhập Email';}// BƯỚC 3: KIỂM TRA CÓ LỖI KHÔNG, NẾU CÓ LỖI THÌ TRẢ VỀ LUÔN, CÒN KHÔNG THÌ TIẾP TỤC KIỂM TRAif (count($errors) > 1){ $errors['error'] = 1; die (json_encode($errors));}// BƯỚC 4: KẾT NỐI CSDL VÀ KIỂM TRA THÔNG TIN$conn = mysqli_connect('localhost', 'root', 'vertrigo', 'demo');if (!$conn){ $errors['connect_db'] = 'Không thể kết nối đến database';}$username = addslashes($username);$email = addslashes($email);$sql = "SELECT * " . "FROM USERS " . "WHERE username='".addslashes($username)."' " . "OR email='".addslashes($email)."'";$result = mysqli_query($conn, $sql);if (!$result){ $errors['sql_db'] = 'Lỗi câu truy vấn SQL';}if (mysqli_num_rows($result) > 0){ $row = mysqli_fetch_assoc($result); if ($row['username'] == $username){ $errors['username'] = 'Tên đăng nhập đã tồn tại'; } if ($row['email'] == $email){ $errors['email'] = 'Email đã tồn tại'; }}// BƯỚC 5: TRẢ KẾT QUẢ VỀ NẾU CÓ LỖIif (count($errors) > 1){ $errors['error'] = 1; die (json_encode($errors));}// BƯỚC 6: LƯU VÀO CSDL$sql = "INSERT INTO users(username, password, email, fullname)". " VALUES('".addslashes($username)."','".addslashes($password)."','".addslashes($email)."','".addslashes($fullname)."')";if (!mysqli_query($conn, $sql)){ $errors['error'] = 1; $errors['sql_db'] = 'Lỗi câu truy vấn SQL';}// Trả kết quả cuối cùngdie (json_encode($errors)); |
3. Xử lý jQuery Validate thông tin
Bạn bổ sung đoạn Javascript sau vào file chứa Modal.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| $(document).ready(function(){ // Khi người dùng click Đăng ký $('#register-btn').click(function(){ // Lấy dữ liệu var data = { username : $('#username').val(), password : $('#password').val(), email : $('#email').val(), fullname : $('#fullname').val() }; // Gửi ajax $.ajax({ type : "post", dataType : "JSON", url : "register.php", data : data, success : function(result) { // Có lỗi, tức là key error = 1 if (result.hasOwnProperty('error') && result.error == '1'){ var html = ''; // Lặp qua các key và xử lý nối lỗi $.each(result, function(key, item){ // Tránh key error ra vì nó là key thông báo trạng thái if (key != 'error'){ html += '<li>'+item+'</li>'; } }); $('.alert-danger').html(html).removeClass('hide'); $('.alert-success').addClass('hide'); } else{ // Thành công $('.alert-success').html('Đăng ký thành công!').removeClass('hide'); $('.alert-danger').addClass('hide'); // 4 giay sau sẽ tắt popup setTimeout(function(){ $('#myModal').modal('hide'); // Ẩn thông báo lỗi $('.alert-danger').addClass('hide'); $('.alert-success').addClass('hide'); }, 4000); } } }); });}); |
Như vậy là bạn đã xây dựng chức năng validate dữ liệu trong Modal Bootstrap thành công rồi đấy.
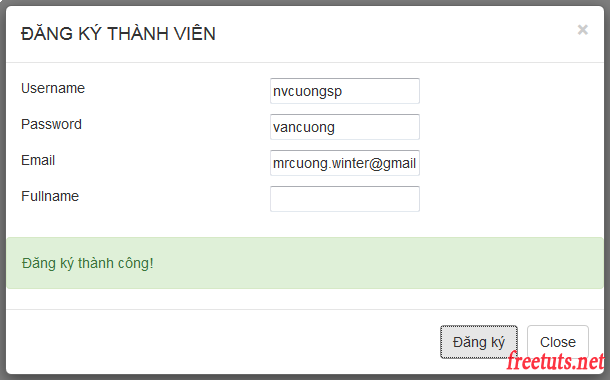
Hình ảnh đăng ký thành công:
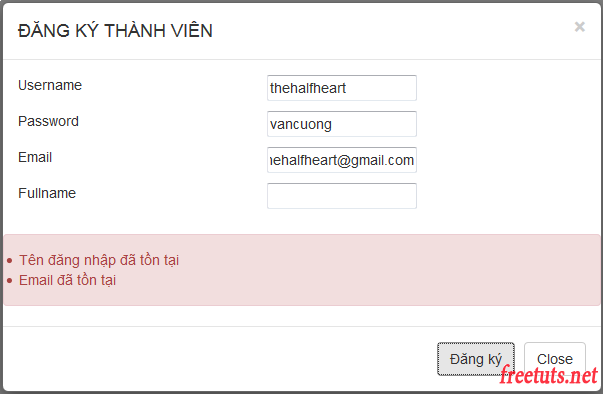
Hình ảnh đăng ký thất bại:
4. Bổ sung phần xử lý thông báo lỗi
Trong bài mình đã thiếu phần ẩn thông báo lỗi khi bật Popup Modal lên nên bạn bổ sung đoạn code sau vào sự kiện$(document).ready() nhé.
1
2
3
4
| $('#myModal').on('hidden.bs.modal', function () { $('.alert-danger').addClass('hide'); $('.alert-success').addClass('hide');}); |
5. Lời kết
Nếu bạn thắc mắc tại sao không validate nhập thông tin bằng javascript thì đó là vì mình muốn giảm bớt code để bạn dễ hiểu hơn. Tuy nhiên trong PHP mình cũng đã có validate nó rồi nên sẽ an toàn hơn. Nếu bạn thích thì hãy tự viết bổ sung đoạn code đó vào.Nếu bạn đã đọc qua serie học Ajax trên freetuts thì bài này tương đối dễ với bạn đấy, chủ yếu là ý tưởng thôi.
Theo code.freetuts.net




0 nhận xét: