Blog mà tôi thảo luận ở đây là blogspot, blog tốc độ tải platfrom blogger này chỉ phụ thuộc vào bao nhiêu mã kịch bản mà chúng tôi đưa vào các mẫu nhưng với giả định rằng tốc độ của kết nối Internet được sử dụng bởi cùng. Sự khác biệt với Wordpress hay bất kỳ nền tảng blog khác mà sử dụng lưu trữ của riêng bạn, blog tốc độ còn phụ thuộc vào loại và công suất lưu trữ mặc. Nói chung, các blog thường mặc tải nặng tạp chí mẫu các loại như tôi thường làm, đối với rất nhiều tính năng được cài đặt trên trang chủ. Trên thực tế, từ chính Google cũng đề nghị viết blog tải nhanh hơn, ít nhất là chỉ có 9 bài viết trên trang chủ.Nhưng vì các blogger đang phát triển, nền tảng blog bây giờ có thể được phát triển để nó giống hình dạng của các blog chuyên nghiệp như các nền tảng khác với những hậu quả của một blog tải ngày càng chậm.
Đối với những người sử dụng blogger, tôi sẽ cung cấp một giải pháp hợp lý để cải thiện tốc độ tải hiệu suất blog, đặc biệt đối với những người bạn của người mặc phong cách tạp chí mẫu. Nếu bạn sử dụng một mẫu để sử dụng nhiều tính năng, chẳng hạn như thanh trượt, mỗi loại nhãn hoặc khác. Chắc chắn không bao giờ đi qua một kịch bản dài (thường được đặt trên mã </ head> ) hoặc một kịch bản đã được lưu trữ trong lưu trữ Google Code bởi tác giả của mẫu.
Javascript là chưa được lưu trữ trong Google Code
Tôi sẽ đưa ra một ví dụ về một kịch bản và làm thế nào để lưu trữ chúng trên mã Google của riêng bạn.Hãy xem xét kịch bản ví dụ dưới đây, tôi đi mà đơn giản:
<Script language = "javascript"> function Barva(koda) {document.getElementById("vzorec").bgColor=koda;document.hcc.barva.value=koda.toUpperCase(); document.hcc.barva.select(); }function BarvaDruga(koda) {document.getElementById("vzorec2").bgColor=koda;document.hcc.Barva2.value=koda.toUpperCase(); document.hcc.Barva2.select();} </script>
Lưu ý mã màu xanh ở trên, notepad mở và sau đó sao chép mã vào màu xanh notepad. (Chỉ có màu xanh). Sau đó nhấp vào tiết kiệm như , trong tên File name tệp có đuôi .js (ví dụ: contoh.js ). Và trongSave as type chọn All files , Encoding để trên ANSI, như hình dưới đây:
Sau khi quá trình lưu trữ các tập tin trên máy tính hiện nay, chúng tôi đã lưu trữ trong Google Code để được cài đặt trên các template. Tới Google Code bạn, nếu bạn chưa sử dụng Google Code trước khi, trước tiên bạn phải tạo ra các cách sau:
- Đăng nhập vào tài khoản Google của bạn, sau đó truy cập http://code.google.com/hosting/
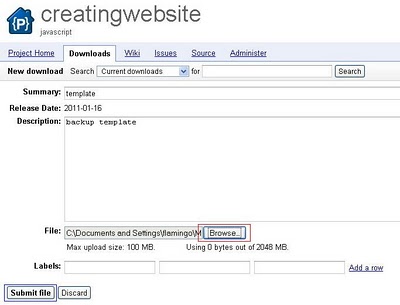
- Sau đó nhấp vào Tạo một dự án mới như trên, sau khi cửa sổ mới điền vào các ô trống như hình dưới đây.
Bạn cần phải xem xét là phụ trách hệ thống kiểm soát phiên bản và MÃ nguồn , bạn phải điền vào như hình ảnh ví dụ ở trên. Đối với các cột khác có thể được điền vào bạn. Sau đó nhấp vào Tạo dự án . - Bây giờ bạn có một tài khoản trên Google Code, bước tiếp theo là để lưu các mã javascript đã được thực hiện qua tại Google Code. Bước vào tab 'Download' và nhấp vào tải mới . Sau đó nhấp vào Browse và chọn tập tin bạn muốn tải lên javascript. Điền vào các thông tin liên quan đến các tập tin javascript và sau đó nhấp vào Gửi tập tin .
- file Javascript bạn đã tải lên mã của Google. Bây giờ nó chỉ là anh ta và đặt chúng trong mẫu của bạn. Nhấp vào tập tin đã được tải lên, sau đó nó sẽ mở một cửa sổ mới. Để có được các liên kết trực tiếp của tập tin bạn đã tải lên. Nhấp chuột phải vào tên file và chọn copy link location (Firefox) hoặc địa chỉ liên kết bản sao (Chrome) như hình dưới đây.
- Bây giờ làm thế nào để đặt một liên kết trực tiếp vào mẫu? Hãy xem xét hai hình ảnh dưới đây:
Trước khi lưu trữ trong mã của Google
Sau khi lưu trữ trong mã của GoogleKiểm tra các khối màu xanh trên hình ảnh thứ hai ở trên, hình ảnh hàng đầu, những hình ảnh chưa được tóm tắt dưới mã đã được tổng kết và lưu trữ trong một khu vực lưu trữ Google Code để được như thế này:<Script src = " http://kauman.googlecode.com/files/contoh.js " type = "text / javascript" />
Script mã trên là một bản tóm tắt của các mẫu mã hàng đầu kịch bản chiều dài mã và màu đỏ là một tập tin liên kết trực tiếp mà chúng ta upload lên Google Code ở bước số 4 ở trên.
Bây giờ những gì nếu một file Javascript đã được lưu trữ trên Google Code thuộc về một tài khoản khác?Tôi sẽ đưa ra một ví dụ dưới đây:
<Script src = ' http://jamu-martin.googlecode.com/files/related-martin.js ' type = 'text / javascript' />
Javascript màu URL đỏ trên nên được thay thế bằng URL của kịch bản của bạn từ Google Code. Tôi sao chép URL vào trình duyệt của bạn như hình dưới đây:
Sau đó nhấn Enter trên bàn phím. Nếu các tùy chọn lưu xuất hiện, bạn chỉ cần lưu các tập tin và sau đó tải lên Google Code bạn muốn bước số 3 ở trên. Nhưng nếu sau khi nhấn Enter mã javascript xuất hiện trong hàng aplenty deh, sao chép mã vào notepad và sau đó lưu nó như trong hình ở đầu bài viết này. Sau khi nó đã được tải lên Google Code như các bước trên. Sau đó nhập hoặc thay đổi URL của màu đỏ trên javascript ở trên với một URL hoặc một liên kết trực tiếp từ google mã đó đã được tải lên.
Làm thế nào có thể tiết kiệm javascript trong những nơi lưu trữ Google Code chính nó có thể làm giảm bớt blog của tải? Những lời giải thích là như thế này, nếu bạn sử dụng một mẫu để sử dụng nhiều kịch bản được lưu trữ trên Google Code bởi tác giả của mẫu, chắc chắn không chỉ bạn của những người sử dụng các mẫu, chắc chắn có những người dùng khác sử dụng cùng một mẫu. Nếu cả hai blog bằng cách sử dụng cùng một mẫu bốc đồng thời chắc chắn sẽ nghiêm trọng hơn, nếu chỉ có hai hoặc ba không cảm thấy rằng mặc quá nhiều mẫu hoặc không tải nặng hơn? Ngoài ra, để bảo vệ nếu tại thời điểm bất kỳ kịch bản tạo mẫu bị hư hỏng hoặc quá tải.
Đó là những lời khuyên để tăng tốc độ tải của blog của bạn bằng cách lưu trữ các tập tin trên mã Javascript của Google trên của riêng bạn, hãy hiểu và hy vọng hữu ích.










0 nhận xét: