SSL (HTTPS) ngày càng trở nên phổ biến sau khi Google công bố họ sẽ ưu tiên các blog/ website sử dụng giao thức HTTPS trên bảng xếp hạng kết quả tìm kiếm. Trong WordPress, các bạn có thể cài đặt SSL một cách dễ dàng với sự trợ giúp của các plugin như WordPress HTTPS (SSL) hay Really Simple SSL. Tuy nhiên, chúng chưa thực sự “hoàn hảo” dẫn đến vẫn còn tồn tại một số lỗi SSL. Cụ thể là nhiều thành phần vẫn chưa thực sự hoạt động trên giao thức HTTPS khiến cho trình duyệt web không hiển thị biểu tượng ổ khóa màu xanh và dòng chữ “Secure” (bảo mật).
Điều này có thể khiến cho blog/ website của bạn kém an toàn và giảm mức độ uy tín trong mắt khách hàng. Đừng quá lo lắng, hôm nay, tôi sẽ hướng dẫn cho các bạn cách sửa lỗi SSL trong WordPress một cách đơn giản và nhanh chóng, bất cứ ai cũng có thể tự làm được.
Nguyên nhân khiến trình duyệt web không hiển thị ổ khóa bảo mật
Toàn bộ các file tĩnh trên website của bạn (JS, CSS, hình ảnh, web font…) chưa hoạt động trên giao thức HTTPS, đó chính là nguyên nhân khiến cho trình duyệt web không hiển thị ổ khóa bảo mật trên thanh địa chỉ.
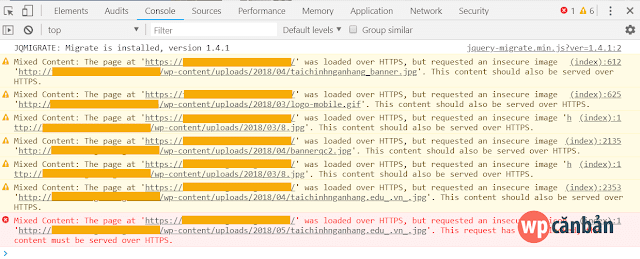
Để kiểm tra xem những file nào đang chạy giao thức HTTP kém bảo mật, trên trình duyệt Google Chrome, các bạn click chuột phải vào giao diện website, chọn Inspect (hoặc bấm phím F12) rồi chọn tiếp tab Console. Danh sách các file gây lỗi SSL sẽ được bắt đầu bằng cảnh báo “Mixed Content” tương tự như hình bên dưới:
Nếu các file này được load từ website khác (không hỗ trợ HTTPS), cách duy nhất là tìm kiếm và loại bỏ chúng hoặc thay thế bằng một file khác tương đương được tải từ website của bạn với giao thức HTTPS.
Nếu các file này được load từ website của bạn, hãy tham khảo bài viết “Cài HTTPS cho WordPress trong nháy mắt với Really Simple SSL” để sửa lỗi SSL một cách nhanh chóng.
Ngoài ra, các bạn còn có thể sử dụng plugin SSL Insecure Content Fixer để xử lý vấn đề theo một phương pháp đơn giản hơn.
Sửa lỗi SSL trong WordPress với SSL Insecure Content Fixer
1. Đầu tiên, các bạn cần phải cài đặt và kích hoạt plugin SSL Insecure Content Fixer.
2. Tiếp theo, truy cập vào Settings => SSL Insecure Content. Tại đây, các bạn sẽ thấy một số tùy chọn như sau:
Trong đó:
Fix insecure content: lựa chọn level (cấp độ) sửa lỗi nội dung không bảo mật, được sắp xếp từ thấp đến cao: Off < Simple < Content < Widgets < Capture. Các bạn nên thử bắt đầu từ mức độ Simple, cho đến khi các lỗi SSL được khắc phục hoàn toàn (trình duyệt hiển thị ổ khóa màu xanh, không bị tam giác màu vàng trên ổ khóa nữa).
Fixes for specific plugins and themes: chỉ lựa chọn nếu website của bạn sử dụng các plugin như WooCommerce. Nếu không, hãy để trống cả 2 tùy chọn trong mục này.
HTTPS detection: lựa chọn cách WordPress phát hiện một trang được tải thông qua giao thức HTTPS (standard WordPress function – tính năng mặc định của WordPress;
HTTP_X_FORWARDED_PROTO – lựa chọn nếu bạn có sử dụng load balancer, reverse proxy, NginX; HTTP_X_FORWARDED_SSL – lựa chọn nếu bạn sử dụng reverse proxy; HTTP_CF_VISITOR – lựa chọn nếu bạn sử dụng Flexible SSL của CloudFlare; unable to detect HTTPS – không phát hiện HTTPS).
Click vào nút Save Changes để lưu lại các thiết lập.
3. Truy cập website của bạn và kiểm tra xem các lỗi SSL đã được khắc phục triệt để chưa nhé. Chúc các bạn thành công!





0 nhận xét: