Designing CSS Lists
HTML lists appear as a bulleted (small black circles) format. Using css we can make them stylish and effective.
There are two types of list in HTML
- <ul> : Using unordered list items marked as bullets.
- <ol> : Using ordered list items marked as number or letters.
Using css we can make them stylish and effective, we can also use images as list item marker.
CSS List Properties
list-style : set all properties in one declaration.
list-style-type : set item marker type.
list-style-position : set list-item markers appear inside or outside of the content.
list-style-image : set image as the list-item marker.
list-style-type : set item marker type.
list-style-position : set list-item markers appear inside or outside of the content.
list-style-image : set image as the list-item marker.
In this tutorial we will learn about different css list property and how we can make a stylish and effective list using css3.
You can also refer live demo or download the Script file.
Extract the downloaded files, save it and run index.html on browser.
Extract the downloaded files, save it and run index.html on browser.

Below are the different styles for list. We have categorized as list-type1,list-type2….list-type6.
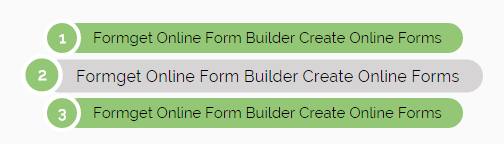
1 : List-type1

HTML Code :
Copy below code in your HTML file.
<div class="list-type1">
<ol>
<li><a href="#">Formget Online Form Builder Create Online Forms</a></li>
<li><a href="#">Formget Online Form Builder Create Online Forms</a></li>
<li><a href="#">Formget Online Form Builder Create Online Forms</a></li>
</ol>
</div>
CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
.list-type1{
width:400px;
margin:0 auto;
}
.list-type1 ol{
counter-reset: li;
list-style: none;
*list-style: decimal;
font-size: 15px;
font-family: 'Raleway', sans-serif;
padding: 0;
margin-bottom: 4em;
}
.list-type1 ol ol{
margin: 0 0 0 2em;
}
.list-type1 a{
position: relative;
display: block;
padding: .4em .4em .4em 2em;
*padding: .4em;
margin: .5em 0;
background: #93C775;
color: #000;
text-decoration: none;
-moz-border-radius: .3em;
-webkit-border-radius: .3em;
border-radius: 10em;
transition: all .2s ease-in-out;
}
.list-type1 a:hover{
background: #d6d4d4;
text-decoration:none;
transform: scale(1.1);
}
.list-type1 a:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 50%;
margin-top: -1.3em;
background:#93C775;
height: 2em;
width: 2em;
line-height: 2em;
border: .3em solid #fff;
text-align: center;
font-weight: bold;
-moz-border-radius: 2em;
-webkit-border-radius: 2em;
border-radius: 2em;
color:#FFF;
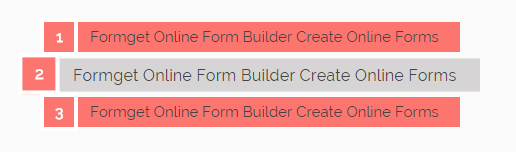
}2 : List-type2

HTML Code :
Copy below code in your HTML file.
<div class="list-type2">
<ol>
<li><a href="#">Formget Online Form Builder Create Online Forms</a></li>
<li><a href="#">Formget Online Form Builder Create Online Forms</a></li>
<li><a href="#">Formget Online Form Builder Create Online Forms</a></li>
</ol>
</div>
CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
.list-type2{
width:400px;
margin:0 auto;
}
.list-type2 ol{
counter-reset: li;
list-style: none;
*list-style: decimal;
font-size: 15px;
font-family: 'Raleway', sans-serif;
padding: 0;
margin-bottom: 4em;
}
.list-type2 ol ol{
margin: 0 0 0 2em;
}
.list-type2 a{
position: relative;
display: block;
padding: .4em .4em .4em 2em;
*padding: .4em;
margin: .5em 0;
background: #FC756F;
color: #444;
text-decoration: none;
transition: all .2s ease-in-out;
}
.list-type2 a:hover{
background: #d6d4d4;
text-decoration:none;
transform: scale(1.1);
}
.list-type2 a:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 50%;
margin-top: -1.3em;
background:#FC756F;
height: 2em;
width: 2em;
line-height: 2em;
border: .3em solid #fff;
text-align: center;
font-weight: bold;
color:#FFF;
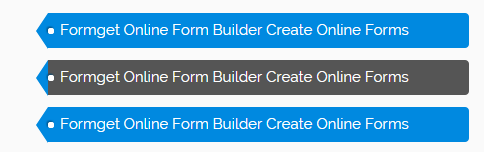
}3 : List-type3

HTML Code :
Copy below code in your HTML file.
<div class="list-type3">
<ol>
<li><a href="#">Formget Online Form Builder Create Online Forms</a></li>
<li><a href="#">Formget Online Form Builder Create Online Forms</a></li>
<li><a href="#">Formget Online Form Builder Create Online Forms</a></li>
</ol>
</div>
CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
.list-type3{
margin:0 auto;
width:500px;
}
.list-type3 li, .list-type3 a{
float:left;
height:35px;
line-height:35px;
position:relative;
font-size:15px;
margin-bottom: 12px;
font-family: 'Raleway', sans-serif;
transition: background-color 1.5s ease;
}
.list-type3 a{
padding:0 60px 0 12px;
background:#0089e0;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
}
.list-type3 a:before{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #0089e0 transparent transparent;
border-style:solid;
border-width: 18px 12px 18px 0;
}
.list-type3 a:after{
content:"";
position:absolute;
top:15px;
left:0;
float:left;
width:6px;
height:6px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #004977;
-webkit-box-shadow:-1px -1px 2px #004977;
box-shadow:-1px -1px 2px #004977;
}
.list-type3 a:hover{
background:#555;
}
.list-type3 a:hover:before{
border-color:transparent #0089e0 transparent transparent;
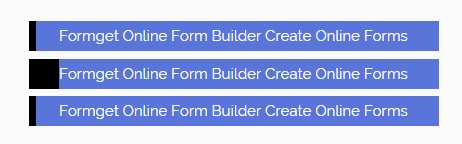
}4 : List-type4

HTML Code :
Copy below code in your HTML file.
<div class="list-type4">
<ol>
<li><a href="#">Formget Online Form Builder Create Online Forms</a></li>
<li><a href="#">Formget Online Form Builder Create Online Forms</a></li>
<li><a href="#">Formget Online Form Builder Create Online Forms</a></li>
</ol>
</div>
CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
.list-type4{
width:410px;
margin:0 auto;
}
.list-type4 ol{
counter-reset: li;
list-style: none;
*list-style: decimal;
font-size: 15px;
font-family: 'Raleway', sans-serif;
padding: 0;
margin-bottom: 4em;
}
.list-type4 a{
position: relative;
display: block;
padding: .4em .4em .4em 2em;
*padding: .4em;
margin: .5em 0;
background: #5975D9;
color: white;
text-decoration: none;
box-shadow:inset 0.5em 0 black;
-webkit-transition: box-shadow 1s; /* For Safari 3.1 to 6.0 */
transition: box-shadow 1s;
}
.list-type4 a:hover{
box-shadow:inset 2em 0 black;
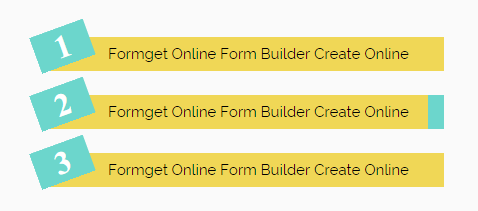
}5 : List-type5

HTML Code :
Copy below code in your HTML file.
<div class="list-type5">
<ol>
<li><a href="#">Formget Online Form Builder Create Online </a></li>
<li><a href="#">Formget Online Form Builder Create Online </a></li>
<li><a href="#">Formget Online Form Builder Create Online </a></li>
</ol>
</div
CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
.list-type5{
width:410px;
margin:0 auto;
}
.list-type5 ol {
list-style-type: none;
list-style-type: decimal !ie; /*IE 7- hack*/
margin: 0;
margin-left: 1em;
padding: 0;
counter-reset: li-counter;
}
.list-type5 ol li{
position: relative;
margin-bottom: 1.5em;
padding: 0.5em;
background-color: #F0D756;
padding-left: 58px;
}
.list-type5 a{
text-decoration:none;
color:black;
font-size:15px;
font-family: 'Raleway', sans-serif;
}
.list-type5 li:hover{
box-shadow:inset -1em 0 #6CD6CC;
-webkit-transition: box-shadow 0.5s; /* For Safari 3.1 to 6.0 */
transition: box-shadow 0.5s;
}
.list-type5 ol li:before {
position: absolute;
top: -0.3em;
left: -0.5em;
width: 1.8em;
height: 1.2em;
font-size: 2em;
line-height: 1.2;
font-weight: bold;
text-align: center;
color: white;
background-color: #6CD6CC;
transform: rotate(-20deg);
-ms-transform: rotate(-20deg);
-webkit-transform: rotate(-20deg);
z-index: 99;
overflow: hidden;
content: counter(li-counter);
counter-increment: li-counter;
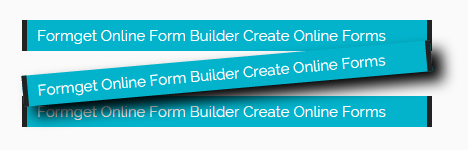
}6 : List-type6

HTML Code :
Copy below code in your HTML file.
<div class="list-type6">
<ul>
<li><a href="#">Formget Online Form Builder Create Online Forms</a></li>
<li><a href="#">Formget Online Form Builder Create Online Forms</a></li>
<li><a href="#">Formget Online Form Builder Create Online Forms</a></li>
</ul>
</div>
CSS Code:
Copy below code in your CSS file, or inside style tag in HTML page.
.list-type6{
width:410px;
margin:0 auto;
}
/* LIST #8 */
.list-type6 { }
.list-type6 ul {
list-style:none;
}
.list-type6 ul li {
font-size:15px;
font-family: 'Raleway', sans-serif;
}
.list-type6 ul li a {
display:block;
width:390px;
margin-left: -40px;
height:24px;
background-color:#03B3CB;
border-left:5px solid #222;
border-right:5px solid #222;
padding-left:10px;
padding-top:7px;
text-decoration:none;
color:white;
margin-bottom: 7px;
transition: all .2s ease-in-out;
}
.list-type6 ul li a:hover {
-moz-transform:rotate(-5deg);
-moz-box-shadow:10px 10px 20px #000000;
-webkit-transform:rotate(-5deg);
-webkit-box-shadow:10px 10px 20px #000000;
transform:rotate(-5deg);
box-shadow:10px 10px 20px #000000;
}Conclusion:
In this tutorial we have learned about, how we can make stylish and attractive list designs. Hope you have benefited from it. Keep visiting our websites for more knowledge and information.


0 nhận xét: